
今回は、はてなブログで新たに追加された「トップページの先頭に記事を表示」する機能について紹介します。
お問い合わせフォームや自己紹介記事、自分が気に入っている記事などを常に表示できるようになったのでチェックしてみてください。
また設定方法も超簡単、コード不要・クリックのみで設定できました。
はじめに
今回紹介する内容は「はてなブログでトップページの先頭に表示される記事を設定する方法」です。
まずは実際の動作をチェックしてみてください。

こんな感じで、自分が1番オススメしたい記事を「トップページの先頭」に表示させることができました。
新たに記事を追加しても、先頭に設定した記事は変わらないので便利ですね。
コードや難しい設定は不要で、はてなブログの管理画面をクリックだけで進めることができ、解除など管理も超簡単だったので試してみてください。
設定したい記事を用意する
今回追加された機能を使うと便利な記事は
- お問い合わせ記事
- 自己紹介系
- オススメ記事
- 人気がある記事
この辺りだと思います。
まずは、トップページの先頭に表示したい記事を作成しておきましょう。
今回の場合は「このブログについて(自己紹介系)」の記事を作成してみました。

「このブログについて」のように、先頭へ表示させたい記事をいつも通り作成しましょう。
過去に公開した記事にも設定できるので、もう記事がある方は飛ばしてOKです。
先頭に表示させる
はてなブログの記事を先頭に表示させる場合、設定は「管理画面」から行います。
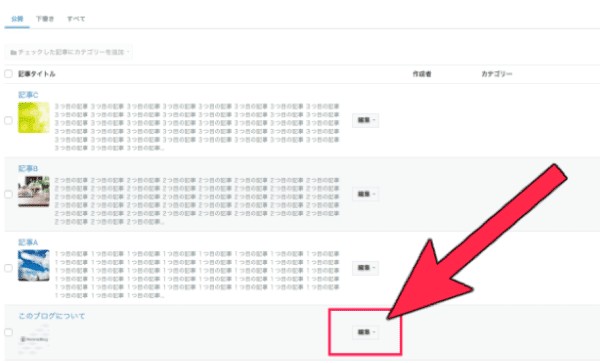
「ダッシュボード > 記事の管理」を開きましょう。

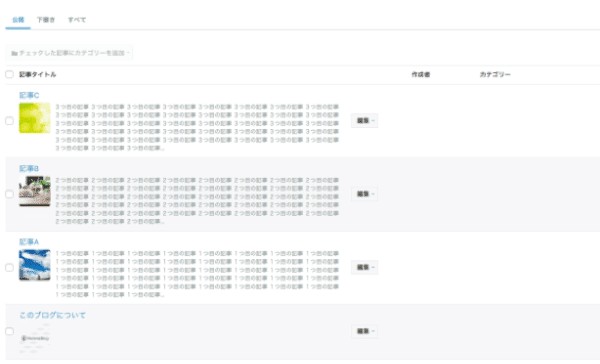
過去に公開した記事が表示されたと思います。

「検索」などを利用して、先頭に表示させたい記事を探してください。
見つかったら「編集」と書かれたボタンをクリックします。

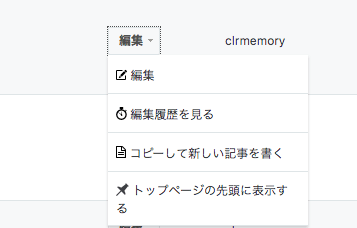
実際にクリックしてみると「トップページの先頭に表示する」という項目が見つかるので選択しましょう。

たったこれだけ!
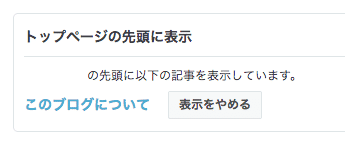
「記事の管理ページ」上部に、先頭に表示させた記事が表示されました。

先頭表示をやめたい時は「表示をやめる」ボタンをクリックするだけ!
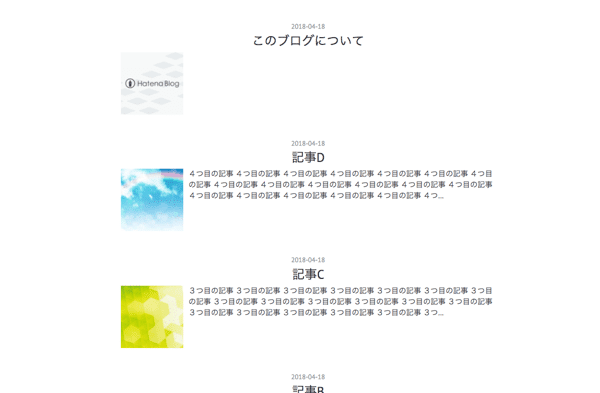
実際に設定してみると、先程とは違い「このブログについて」記事が先頭に移動したのがわかりますね。

試しに「記事D」を追加してみても、設定した記事の方が上に表示されているのが確認できました。

注意点もある
先程紹介した方法を使えば、簡単に先頭表示させる記事を設定できたのですが、先頭に表示させたからといって、本来の記事が非表示になるわけではありません。
つまり、最新の記事を先頭表示させた場合、同じ記事が2つ表示されてしまうということ。

これは「記事C」を先頭に表示させた場合のトップページです。
このようなレイアウトを避けるためには、過去に紹介した「読者に通知しないで記事を公開する方法」を使うことで、過去記事としてアップできるのでチェックしてください。
また、記事を1度非公開(下書き)にした場合は、設定が解除されるので注意してください。
まとめ
今回紹介した方法を使えば、プログラムや難しい設定も必要なく「トップページの先頭に記事を表示」させることができました。
今回例に取った「ブログの自己紹介」以外にも、オススメ記事などで活用できるので、ぜひ試してみてください。
ではまた。