
今回は、はてなブログのトップページにアドセンス広告を設置する方法を紹介します。
トップページの下(ページャーの上)にアドセンスを設置することで、トップページを訪れてくれた方の目に止まりやすくなると思いますので参考にしてみてください。
はじめに
今回紹介する方法は、はてなブログにアドセンス広告を設置する方法です。
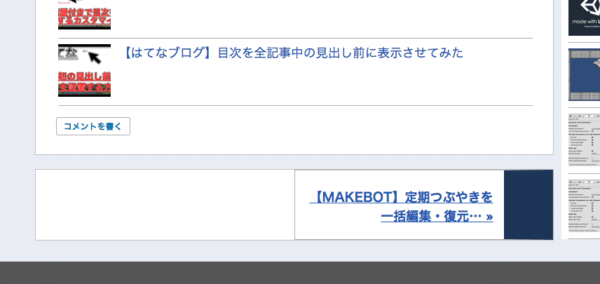
実際にアドセンスをトップページに表示すると以下のような見た目になりました。

トップページを下にスクロールしていくと、画像のように記事のリストが表示されたページの下にアドセンス広告が表示され、その更に下に【次へ】などのページャが表示されています。
画像の広告はPC表示で確認したレスポンシブ広告ですが、この他にもビッグバナーやダブルレクタングルなんかでも同様の校庭で実装できるので確認してください。
※今回紹介する方法では、アドセンスの広告取得や審査などについては全く触れませんので、広告ユニットの作成方法がわからない方は事前に調べておくようにしましょう。
トップページの形式
今回紹介する方法は、トップページの形式によって実装方法が変わってきます。
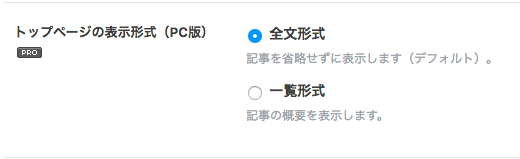
まずは自分のブログのトップページが「全文形式」なのか「一覧形式」なのかチェックしてください。
設定 > 詳細設定 > トップページの表示形式

ここが「全文形式」だった場合はこのまま進んでください。
一覧形式だった場合はコードが若干変わるので、こちらも合わせてチェックしてください。
広告コードを取得
まずはトップページに表示したい広告のコードを取得しておく必要があります。
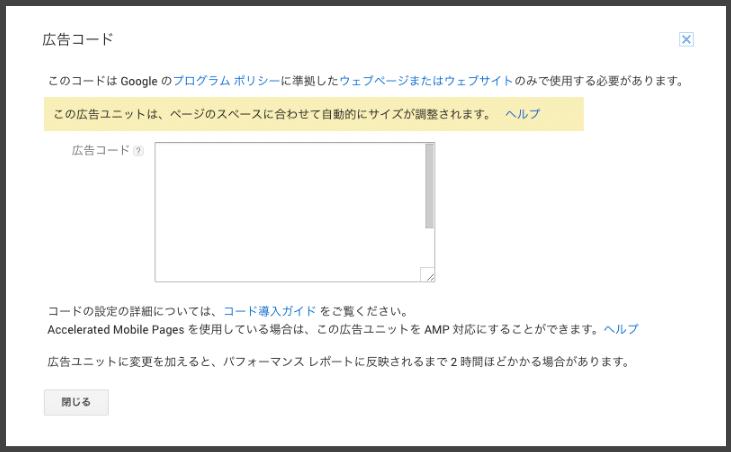
アドセンスの広告ユニットページから、設置したい広告のコードを取得ボタンをクリックして、以下のようなウィンドウを表示させてください。

今回の作業では、この枠の中に表示されているコードが必要になります。
テキストエディタなどで一旦隔離しておきましょう。
これで広告コードの取得は完了です。
コードの流れ
今回作成したコードは、以下のような流れで処理していきます。
- アドセンスの広告コードを取得・変換
- ページがトップかどうかを判定
- 記事一覧を取得
- 取得した記事の最後の後ろに要素を作成
- 作成した要素のHTMLを広告にする
これらに意識しながらコードを確認すると、わかりやすくなるかもしれません。
jQueryを作成
続いてjQueryから先ほど取得した広告コードを設置していきます。
今回のコードは、以下のサイト様が作成したコードをベースに作成させていただきました。
ありがとうございます。
では以下のコードを “はてなブログ > 管理画面 > デザイン > フッター” の中に貼り付けましょう。
<script>
var toppageAds = (function() {/*
ここに取得した広告コードを記述
*/}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
document.addEventListener("DOMContentLoaded", function() {
var $target = ($(".entry"));
if($("body").hasClass("page-index") && $target.size() >= 5){
$target = $(".entry");
$target.eq(-1).after($(".toppage-ads"));
($(".toppage-ads")).html(toppageAds);
}
}, false);
</script>
<div class="toppage-ads"></div>
このようなコードを設置することで、トップページのみに広告を設定することができました。
以下の画像を確認してみても、記事ページには設定した広告が表示されていないのがわかるかと思います。

貼り付けた広告コードの中に【script】というような記述があると思いますが、このscript部分をを【scrip】に書き換えてください。
具体的には、閉じタグのscriptの末尾にある「t」を削除するだけで結構です。
<script></script>を
<scrip></scrip>に変える
テキストエディタを使っている場合、アドセンスのコードが薄く変換されたらうまくいっていると思います。

エラーがなければ保存してみましょう。
軽く解説
今回作成したコードは【hasClass】でトップページかを判定しています。
トップページのみスタイルを設定するために必要なクラスは【.page-index】なので、これをもとにトップページかどうかを判定できました。
記事一覧の最後というのは【$target.eq(-1)】で取得できます。
例えば2番目の記事の下に広告を表示させたいときは、このeqの値を1などに変更して設定してみてください。
eq(1)が1番目の記事でなはいのは、【eq(0)】が1番目、eq(1)が2番目というようになっているためです。
このような感じで、自分のサイトにあった配置にカスタマイズしてみてください。

2番目の記事の下に表示させるとこのようになりました。
トップページの記事数が多い場合は、このような設置方法もありかもしれませんね。
記事と記事の間に表示
今回の方法を応用してアドセンスの設置場所を変更すれば、トップページに表示されている記事と記事の間にアドセンスを表示させるといった使い方もできます。
こちらで紹介しているのでチェックしてみてください。
まとめ
今回紹介したように、jQueryからトップページを判定することで、トップページのみに表示される広告を設定することができました。
この方法を応用すればトップページ内にも自由に広告を設置できるので、トップページに広告を設置していない方はぜひ参考にしてみてください。
ではまた。