
今回は、はてなブログに「お問い合わせフォーム」を設置する方法を紹介します。
お問い合わせフォームには「Googleフォーム」を使用。
フォームを設置したおかげでレビュー依頼などをいただける機会が増えたので、まだ設置していない人は参考にしてみてください。
もくじ
はじめに
今回紹介するのは「はてなブログにお問い合わせフォームを設置する方法」です。
ここでは「Googleフォーム」というサービスを利用して、お問い合わせフォームとして活用します。
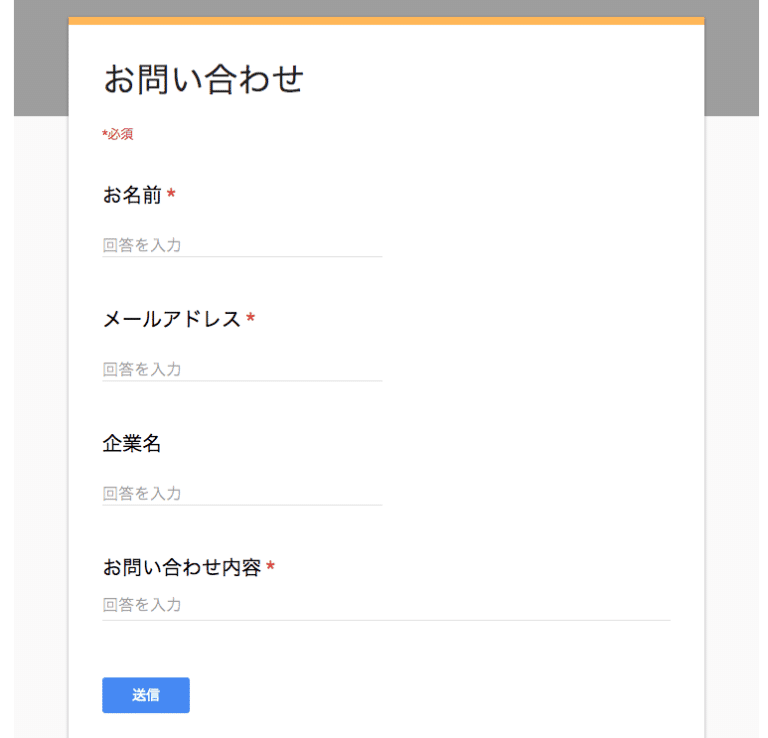
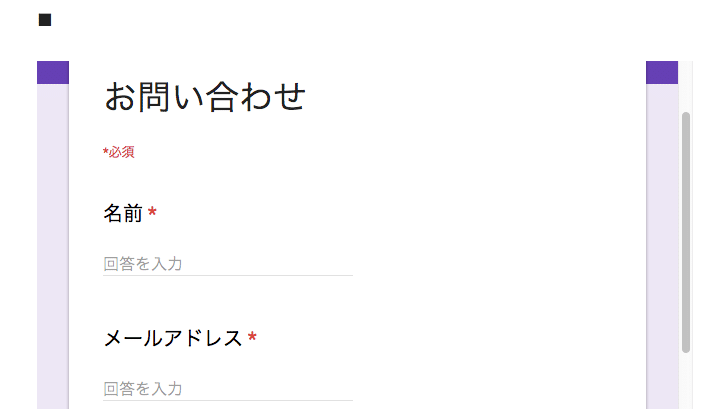
実際に私が使っているフォームがこちら。

Googleフォームにはこちらからアクセスしてください。
Google フォーム - アンケートを作成、分析できる無料サービス
リンク先にアクセスすると「Googleフォームを使う」と書かれたボタンがあるのでクリックします。
Googleアカウントを要求されるので、ログインすればGoogleフォームの利用開始です!
フォームを作成する
では、Googleフォームを使って、新しくフォームを作成していきましょう。
ページの右下に、以下のような「+」ボタンがあるのでクリックします。

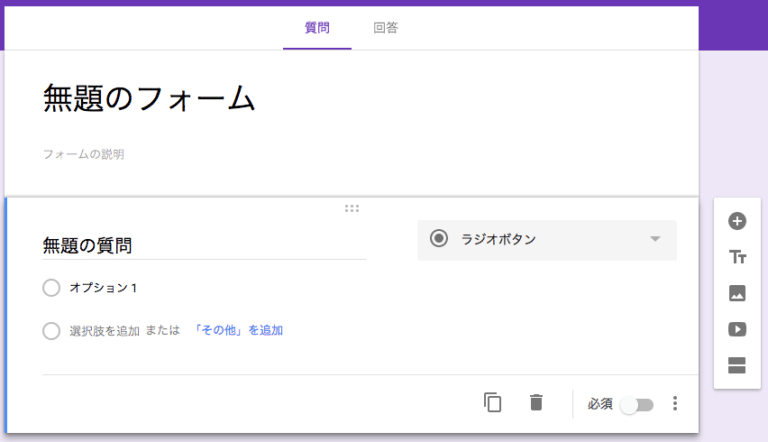
ページを移動すると、無題のフォームという名前でフォームが作成されるので、順番に設定していきましょう。

フォームの名前を設定
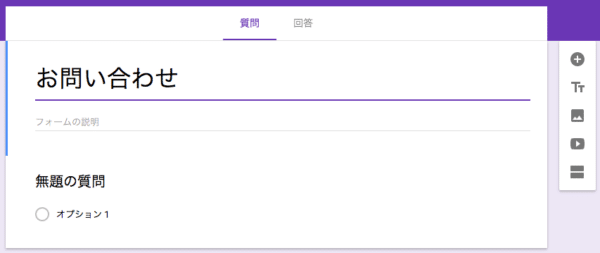
今回作成するフォーム名は「お問い合わせ」にします。
「無題のフォーム」と書かれた部分をクリックしてみてください。
タイトル部分が選択され、自由な名前に書き換えられるようになるので「お問い合わせ」と入力しましょう。

タイトルは好きなものでOKです。
フォームの内容を設定
はてなブログに設置するフォームには、以下の要素を追加します。
- 名前
- メールアドレス
- 企業名
- 問い合わせ内容
名前・メールアドレス・問い合わせ内容については「必須」項目にしましょう。
これらが空白のまま送信するとエラーが発生します。

スパムやBotを避けられるので、メールアドレスや問い合わせ内容は必須項目にして置くのがオススメです。
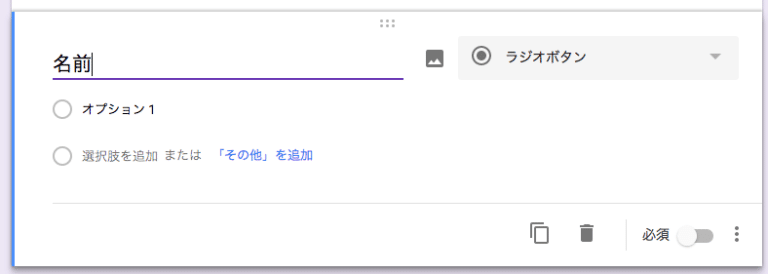
「無題の質問」と書かれた部分をクリックすると、タイトルの時と同様に名前を変更できるので、ここでは「名前」を設定します。

名前に入力されるのは「テキスト」ですよね。
そのため「ラジオボタン」ではなく、テキストを入力するように変更しなければなりません。
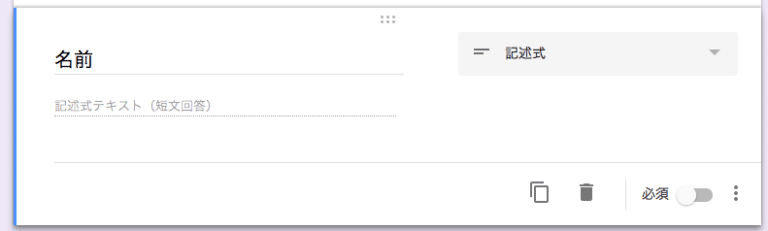
右側にある項目の中から「記述式」を選択しましょう。
このようにすることで、一行のテキストを入力するフォームになります。

これで名前を入力するフォームが完成しました。
フォームをコピーする
今回設置するフォームは、基本的にテキストを入力するものなので、「名前」のフォームをコピーすることで他のフォームを設定できます。
先ほど作成した「名前」フォームの右下にある「コピーを作成」をクリックしてください。

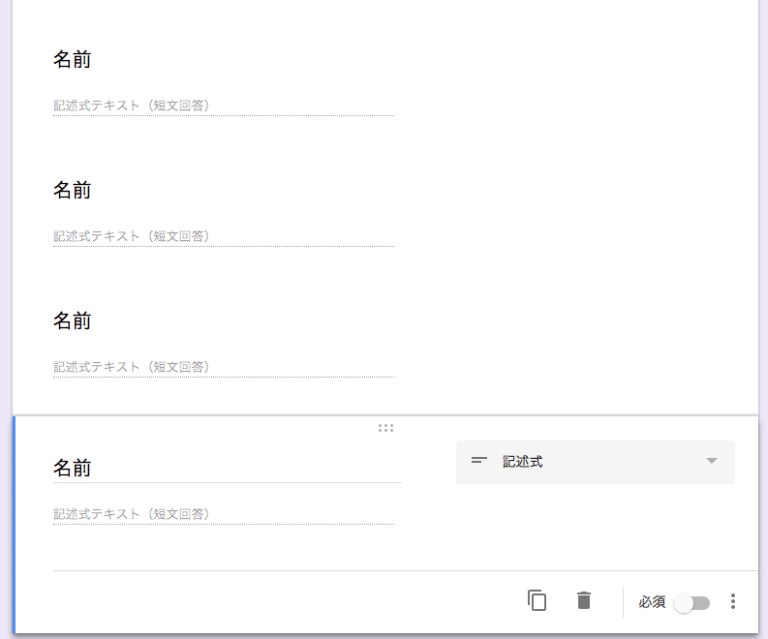
今回作成する項目は「4つ」なので、あと3回クリックします。


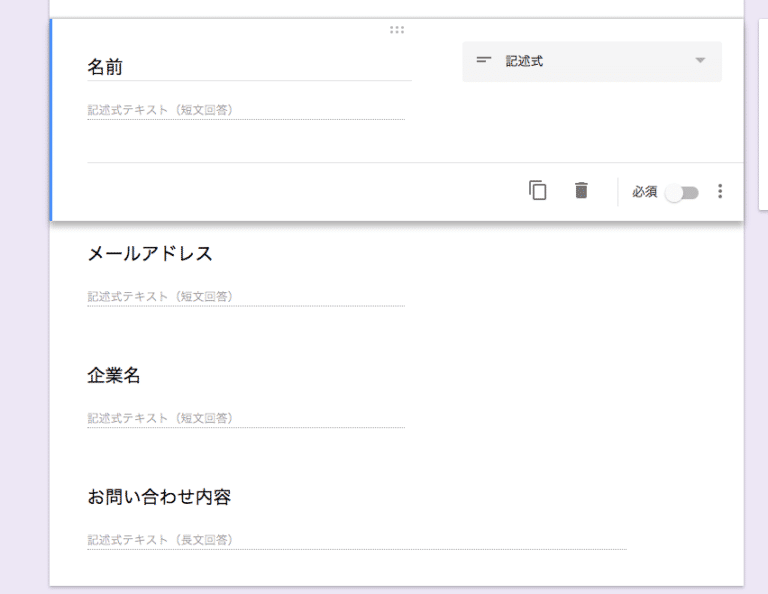
このように作成できたら、名前の時と同様にタイトルを変更しましょう。

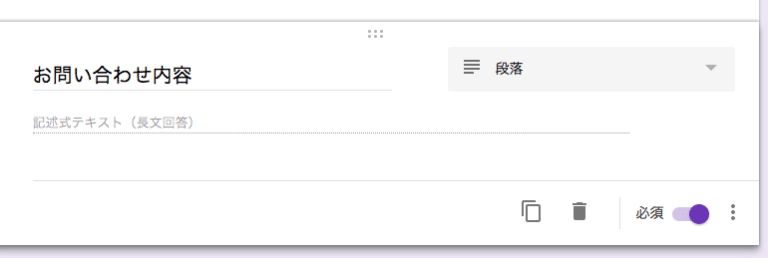
お問い合わせ内容は一行ではないので、記述式ではなく「段落」を選択しておきましょう。
これで複数行のテキストが入力できるようになります。
必須項目を設定する
名前・メールアドレス・お問い合わせ内容は、必ず入力してもらいたいので「必須項目」にしていきましょう。
先ほど作成した項目の右下に「必須」と書かれたボタンがありますよね。
企業名以外のそれぞれで「必須」をONに変更してください。

たったこれだけで、回答が「必須項目」になりました。
マーク(*)がついている回答が必須項目です。

お問い合わせフォームを完成させる
それぞれの項目を設定できたら、自動的にフォームが保存されていると思います。
では、実際にはてなブログへ表示してみましょう。
今回は「記事」としてお問い合わせフォームを作成します。

Googleフォームのページ右上に「送信」ボタンがあるのでクリックしてください。
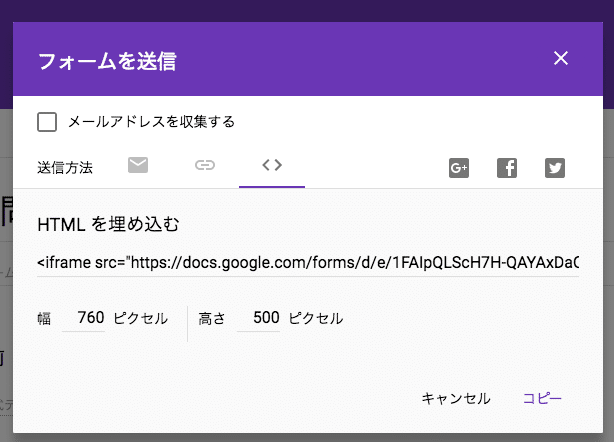
フォームを送信というウィンドウが表示されたと思います。
記事内には「HTML」形式で設置するので「<>」のようなタブをクリックしましょう。

ここで表示された「iframe」を記事内に貼り付けることで、Googleフォームを表示できるというわけです。
また、この時「幅」と「高さ」を設定しておくことで、フォームのサイズを設定できるようになるので、こちらも設定しておきましょう。

YouTubeの埋め込みと同じ感じだね
サイズ指定が不要な場合は、このままでOKです。
記事に設置する
iframeを設置する方法は、はてなブログの編集モードによって変わってきます。
はてなブログの「設定」から、自分のブログはどんな編集モードなのか確認しておいてください。
見たままモード
まずは「見たままモード」で記事を作成している人の場合です。
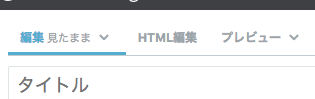
見たままモードの場合は「編集」と「HTML」の編集画面が別々なので、ここでは「HTML編集」を選択してください。

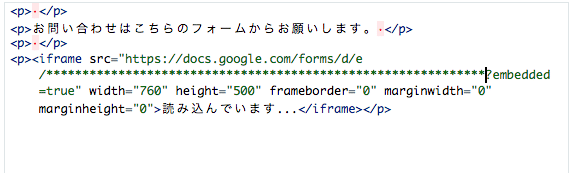
ここで、先ほど表示しておいた「iframe」を貼り付けましょう。
実際に書き込んでみるとこんな感じになりました。

マークダウンモード
続いてマークダウンモードでお問い合わせフォームを設置する方法です。
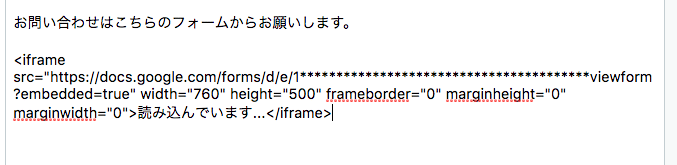
とはいっても、マークダウンモードはHTMLを自動で認識してくれるので、iframeコードをそのまま入力すれば良いだけなんです。

このようになります。
はてな記法モード
最後に「はてな記法モード」でお問い合わせフォームを設置する方法です。
これについても、マークダウンモードと同じようにそのまま入力するだけOKです。
それぞれ設置できたら、プレビューを使って確認してみてください。

読者に通知せず公開
さて、Googleフォームの設置が完了したので記事を公開するのですが、このとき「読者への通知」を送信したくないですよね。
その場合は、こちらで紹介している方法がオススメです。
ヘッダーやプロフィールにリンクを追加
「お問い合わせページ」が目にとまるようにするには、作成された記事へのリンクを設定しておく必要があります。
こちらの記事を参考にして、プロフィールやグローバルヘッダーメニューの中に「お問い合わせページへのリンク」を追加してみてください。
まとめ
今回紹介したように「Googleフォーム」を使えば、はてなブログ内にお問い合わせフォームを設置できるようになりました。
お問い合わせフォームを設置することで、企業からレビュー依頼をいただけたりアンケートなども設置できるので、ぜひ試してみてください。
ではまた。