
今回は「はてなブログで設置した画像を縁取りする方法」を紹介します。
コピペOKの超簡単なCSSを設定するだけで実現できるので、ぜひ試してみてください。
今回の方法では「全ての画像を縁取りする方法」と「特定の画像だけを縁取りする方法」があるので、用途に合わせて実装してみてください。
はじめに
今回紹介するカスタマイズは「はてなブログで設置した画像を黒く縁取る方法」です。
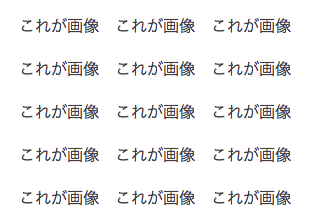
例えば、以下のような画像をブログ内に貼り付けたとしましょう。

このような場合、背景と同化してしまい「どこまでが画像なのかわかりにくい」という問題が発生してしまいますよね。
そう言ったときに使えるのが今回の方法。

このように背景と同化する画像だったとしてもハッキリ表示できます。
簡単なCSSだけで実装できるのでチェックしてみてください。
全ての画像を縁取りする
今回のカスタマイズでは、以下の3通りの方法を紹介します。
- 全ての画像を縁取りする
- 特定の画像だけを縁取りする
- 特定の画像だけを縁取りしない
では早速CSSを設定していきましょう。
「はてなブログ > デザイン > デザインCSS」の中に以下のコードを追加してください。
.entry-content img {
border: 1px solid black;
}
記事内の画像を縁取りしたい場合に必要なコードはたったこれだけ!
※スマホ版のCSSを設定している方は、そちらにも追加してください。
このようなコードを追加するだけで、記事内の画像が「黒く」縁取りされました。

縁の色を変えたい場合は「black」の部分を調整すればOK。
「black」や「white」以外にも、カラーコード(#dddなど)を設定することもできるので、お好みのカラーにしてみてください。
例:
.entry-content img {
border: 1px solid #ddd;
}
このようにすると、画像の縁が「ちょっと薄い黒色」になりました。

もちろん、白や黒以外にも「赤」「青」の縁取りにすることが可能。
サイトのデザインに合わせて設定してみてください。
縁取りの太さを変える
画像の縁の太さを変更したい場合もみておきましょう。
先ほどと同じコードで、縁取りの太さを2倍にしてみました。
.entry-content img {
border: 2px solid black;
}
「Xpx」の部分に設定したい太さを設定するだけ!
実際の表示は以下のようになりました。

先ほどよりさらに画像がはっきりしましたね。
ただし、やりすぎは逆に見づらくなるので注意してください。
特定の辺だけを縁取る
サイトのデザインによっては、特定の辺だけをハッキリさせたい場合があるかもしれません。

このようなカスタマイズも簡単にできるのでチェックしておきましょう。
CSSはこちら!
.entry-content img {
border-bottom: 2px solid black;
}
コード自体は先ほどとほぼ同じ。
「border」の部分が「border-bottom」になっていますよね。
これが下辺を意味しています。
辺ごとの設定方法は以下の通り。
| 記述例 | 動作 |
|---|---|
| border | 全ての辺 |
| border-top | 上の辺 |
| border-right | 右の辺 |
| border-bottom | 下の辺 |
| border-left | 左の辺 |
また、これらのスタイルは複数設定することができ、「下と右の辺だけを縁取りする」というような使い方も可能です。

縁のスタイルは、これまで通り「太さ」や「カラー」を設定してください。
下と右の辺だけを縁取りする場合は以下のようなCSSになりました。
.entry-content img {
border-right: 1px solid black;
border-bottom: 1px solid black;
}
特定の画像だけを縁取りする
続いて、指定した画像だけを縁取りする方法を見ていきましょう。
今回の方法では、はてなブログの記事編集モードに「マークダウンモード」を設定している場合を想定しています。
まずは、以下のようなCSSを追加しておきましょう。
.border-img {
border: 1px solid black;
}
縁の色や太さは、これまで通り調整可能です。
特定の画像だけを縁取りする場合、ここで追加したCSSを「特定の画像にだけ反映させる」方法を取ることで実装できました。
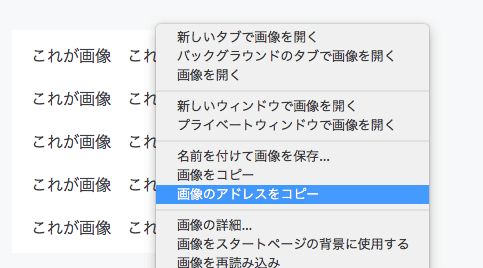
縁取りしたい画像を一度貼り付け、リアルタイムプレビューの中に表示された画像を「右クリック」してください。

このような項目が表示されるので「画像のアドレスをコピー」をクリックしましょう。
コピーが完了したら、その画像を削除し「代わりのコード」を記述します。
<img class="border-img" src="さっきコピーしたアドレス" >
このようにすることで、直接画像を設置できます。
クラス名に「先ほど追加しておいたCSS」を設定しているので、border-imgのスタイルが反映されるというわけですね。
特定の画像だけを縁取りしない
同様に、特定の画像だけを縁取りしない方法を紹介します。
以下のCSSを作成してみました。
.entry-content img {
border: 1px solid black;
}
img.no-border {
border: 0;
}
基本的に画像は縁取りするのですが、「no-borderクラス」が割り当てられている画像だけは「borderを0」にするようなCSSになっています。
先ほど「.entry-content img」の部分を追加した方は、何度も記述する必要はありません。
実際に縁取りしない画像を設置する方法は、先ほどと同じように「画像のアドレスをコピー」して、以下のコードの中に貼り付けてください。
<img class="no-border" src="コピーした画像アドレス">
これで、no-borderクラスを割り当てた画像だけは縁取りしないようになりました。

まとめ
今回紹介したカスタマイズを実装することで、背景と同化して見づらい画像も、ハッキリと表示できるようになりました。
縁のデザインも調整できるので、サイトのデザインに合わせてカスタマイズしてみましょう。
CSSはコピペOKなので、興味のある方は追加してみてはいかがでしょうか。
ではまた。