はてなブログで記事を書いていて、特定の記事だけアドセンスなどの広告を非表示にしたいと思ったことはありませんか。
そのような場合は、カテゴリーを設定するだけで表示非表示を切り替えられるので試してみてください。
はじめに
以下の記事で紹介したような、アドセンスなどの広告を全記事に自動で表示させるコードを使っていたとしましょう。
そのような時に、コンテンツが少ない記事や提供レビュー系の記事などでは、アドセンス広告を非表示にした方が良い場合もありますよね。
今回紹介する方法を使えば、記事に「noads」というカテゴリーを設定するだけで、自動で設置したアドセンスやASPなどの広告を非表示にすることができます。
記事にカテゴリーを設定
まずは、アドセンスを非表示にしたい記事に「noads」カテゴリーを設定していきます。
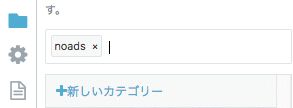
記事の編集画面を表示させたら、右側の「カテゴリー」から「新しいカテゴリー」を選択しましょう。

ここに「noads」という項目を追加してください。

こんな感じになって入ればOKです。
記事を保存(更新)しましょう。
javascriptを記述する
今回の方法は、すでに設置されているアドセンスなどのコードを多少書き換えることで非表示にする記事を判断させます。
例えば、最初の見出し前に広告を表示させた場合は、以下のようなコードを書くことになるかと思います。
<div class="insentense-adsense"></div>
<script>
var adsenseCode = (function () {/*
アドセンスのコード
*/}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
$(window).ready(function(){
var $target = $('.entry-content h2');
if($target.length >= 1){
$target.eq(0).before($('.insentense-adsense'));
$('.insentense-adsense').html(adsenseCode);
}
});
</script>
この記事でも使ったコードですね。
こんな感じの書き方をしている人が多いのではないでしょうか。
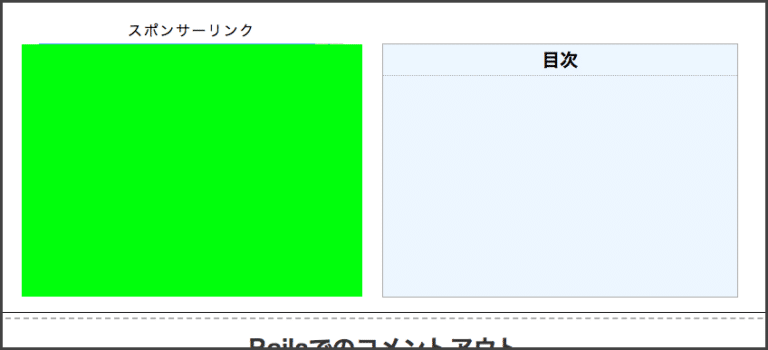
ちなみにこちらのコードは、記事の最初の見出し前にアドセンスを表示させるためのコードです。

実際に広告を非表示にする場合は、このコードと違う書き方をしていても問題ないので安心してください。
アドセンスを非表示にする
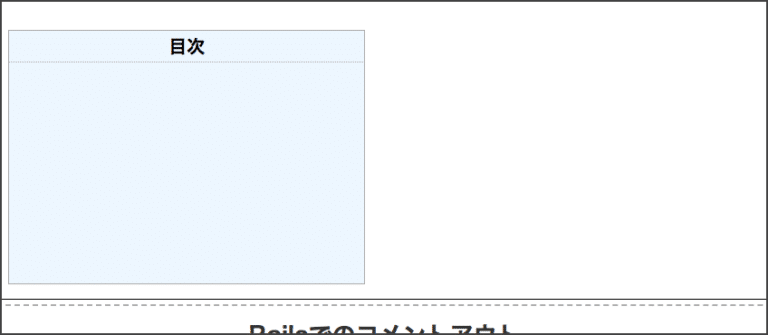
では実際に設置されているアドセンス広告を、noadsカテゴリーを持った記事でだけ非表示にしていきましょう。
先ほどのコードを以下のように編集します。
<div class="insentense-adsense"></div>
<script>
var adsenseCode = (function () {/*
アドセンスのコード
*/}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
$(window).ready(function(){
if($('body').hasClass('category-noads') === false){
var $target = $('.entry-content h2');
if($target.length >= 1){
$target.eq(0).before($('.insentense-adsense'));
$('.insentense-adsense').html(adsenseCode);
}
}
});
</script>
コードの中に「if($('body') ~~ false){」と書かれた部分を追加しました。
このコードでは「body」という要素が「category-noads」というクラスを持っているかを判定しています。
「noads」というのは先ほど設定したカテゴリー名ですね。
これを判定することで、
というような処理が実装できます。

noadsカテゴリーを持っていなかったら、「if( XXXXX ) { 」から「 } 」までの範囲を実行することになるので、アドセンスに関する部分がこの中に入るようにします。
ですので、アドセンス広告以外に、ASPなどを自動表示させているコードで使うことができるかと思います。
色々試してみてください。
コードの最後らへんに、閉じタグ「 } 」が追加されている点に注意してくださいね。
noadsカテゴリーを非表示
さて、ここまででアドセンスの非表示は実装できました。
実際に記事をチェックしてみると、タイトルの下に「noads」というカテゴリーボックスが表示されているのが気になりますよね。

これをcssで非表示にしちゃいましょう。
デザインCSSに以下のような記述を追加してください。
.categories a.category-noads {
display: none;
}
このようにすれば、noadsのカテゴリーボックスを非表示にできます。
カテゴリーボックスを非表示にしても、アドセンスを非表示にする機能は失われないので大丈夫です。

まとめ
今回紹介した方法を使えば、はてなブログで設置した記事内のアドセンス広告を、カテゴリーに合わせて非表示にすることができました。
過去に作成したコンテンツや、提供レビュー系の記事などを見直して、アドセンスを非表示にした方が良い記事はないか探してみるのも良いかもしれませんね。
ぜひ参考にしてみてください。
ではまた。