HTMLでサイト内にリンクを貼り付けた時、同じタブで開くのか新しいタブで開くのか設定したい事がありますよね。
そういった時は、HTMLでリンクを貼る時に使う「aタグ」にちょっとしたテキストを追加するだけで実装できるので紹介します。
はじめに
今回紹介する内容は、HTMLで貼り付けたリンクをクリックした時に、新しいタブで開くのか同じタブで開くのかを設定する方法です。
ブログ内にリンクを貼り付けた時に、新しいタブで開くように設定することでユーザーの方が記事を移動しても、元の記事に戻ってきやすくなりますね。

新しいタブで開くって何?
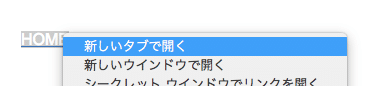
ユーザー側から新しいタブで開く場合、以下の方法を使って表示させることができます。
- 右クリック -> 新しいタブで開く
- マウスの中クリック
- commandを押しながらクリック

これらでも新しいタブで開くことはできるのですが、この場合ユーザー側からの操作が必要になります。
そうではなく、常に新しいタブで表示させたいリンクはHTMLから設定しましょう。
結論: 新しいタブで開きたいなら
早速ですが、HTMLで記述したリンクを新しいタブで開く方法をチェックしちゃいましょう。
HTMLのリンクを別のタブで開く場合、aタグの中に「target="_blank"」というコードを追加してください。
target="_blank"
具体的なaタグの書き方はこの後を読み進んでみてください。
実際の動作
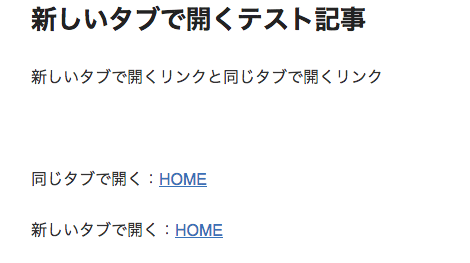
ブログ内に貼り付けたリンクを実際にクリックしてみるとこんな感じになります。
![]()
新しいタブでリンク先が表示され、そのタブに移動させることができます。
画像からも分かる通り、前の記事に戻りやすいですよね。

リンクはこのようになっており、ぱっと見はどちらも同じ「HOME」というテキストリンクになっているのですが、クリックした時の挙動が変わっています。

リンクのHTML構造
HTMLで記事内にリンクを貼り付ける時、基本的に以下のような構造になっています。
<a href="リンク先のURL">リンクのテキスト</a>
たったこれだけで記事内にリンクを貼り付けることができます。
<a XXX></a>で囲まれたコードは「aタグ」とかって呼ばれています。
ここからaタグというような表現をするのですが、リンクのことを言ってんだなって思ってください。
新しいタブで開くHTML
先ほど軽く紹介しましたが、新しいタブで開く時のaタグの書き方は超簡単。
先ほどと同様のaタグで書かれたコードの中に以下の一文を追加するだけです。
target="_blank"
この記述を追加することで、リンクを新しいタブで開いてね!っていう指示を出すことができます。
先ほどのコードを元に、実際に新しいタブで開くリンクを作成してみましょう。
<a href="リンク先のURL" target="_blank">リンクのテキスト</a>
このようになりました。
aタグの前や後ろではなく、内部に記述している点に注意してください。
これで実際にリンクをクリックしてみると、新しいタブでリンク先のページが表示されたかと思います。
まとめ
今回紹介したように、HTMLのリンクを新しいタブで表示させるには「target="_blank"」を使うことで簡単に実装できます。
新しいタブで表示させることでユーザビリティもアップしますし、移動する前のページに戻ってきてくれる可能性も増えると思いますので試してみてください。
ではまた。