
前回、canvasを使って図形や円を描画する方法を紹介しました。
その中で直線を描画した時に線がぼやけて表示されてしまったと思います。
今回はそのような時の対処法について紹介します。
はじめに
前回の記事では直線以外にも「星」「四角」「丸」などを描画する方法も紹介していますので、確認しておいてください。
【JavaScript】Canvasを使ってWeb上に星や丸を描いてみよう - クリアメモリ
ですので、今回の記事では「stroke( )」や「fillStyle」「lineCap」などの使い方については省略します。
直線の描き方をおさらいしよう
前回の記事でも紹介しましたが、ぼやけるのの対処法の前に一応直線の描き方をもう一度見ていきましょう。
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(250, 50);
ctx.stroke();
}
canvasで直線を引く時はこのようなコードを書いてあげれば良いんでしたね。
※実際に使うコードでは座標などを調整してください。
では、このように書いたコードで描画される直線はどのようになるのでしょうか。
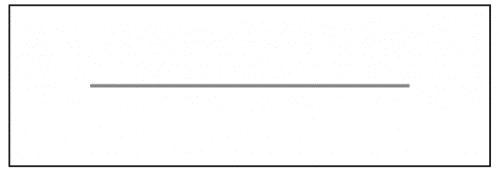
以下のようになってしまいます。

中心に描かれているのが直線になっています。
一見問題なさそうに見えるのですが、コードを確認してみてください。
この直線の色は「黒」になっているんですよね。
枠の黒と比べてみると明らかに薄い。
並べてみるとさらに分かりやすい。

※重ねてはいません。
色も薄いですし、心なしか若干太く見えますよね。
これはおそらく線がぼやけてしまっているのが問題なのだと思います。
ではさっそくですが、このぼやけてしまう現象の対処法を見ていきましょう。
ぼやける現象に対処しよう
Canvasで表示した線がぼやける現象によく遭遇するのが「直線の太さが1px」の時だと思います。
自分でいろいろ試していたところ、1pxや3pxなど2で割り切れない偶数の値を持っているとぼやけてしまっている気がします。
これは1pxを描画する際に表示がぼやけてしまうという「仕様」らしいのですが、では1pxを描きたい時は諦めるしかないのかというとそうではありません。
Canvasで1pxの直線を描画する時は「座標を0.5ずらす」ようにしてみてください。
つまり先ほどのコードで言えば座標を以下のようにすれば良いだけです。
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.beginPath();
ctx.moveTo(50.5, 50.5);
ctx.lineTo(250.5, 50.5);
ctx.stroke();
}
moveToとlineToの座標を0.5ずつずらしてみました。
このようにすることで線がぼやけるのをある程度対処することができます。
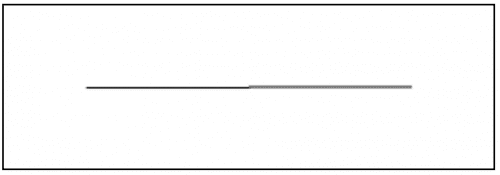
では実際に確認してみましょう。
:0.5ずらした線

:元々の線

いまいちわかりにくい…
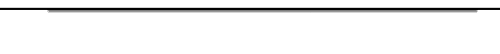
というわけで繋げてみました。

このようにして確認すると、やはり0.5ずらすことによって「線が濃く」「細く」なっているのがわかりますね。
注意点
ぼやける現象の対処法は分かったと思いますが、これにもいくつか注意点があります。
逆にぼやけてしまうかも
0.5pxずらすことによって、線がはっきり見えるようになるのは「lineWidthが1pxの時」です。
ほかにも試してみたところ、3px 6px 9pxなどでも逆にぼやけて描画されてしまいました。
何でもかんでも0.5ずらしてしまうと、かえってぼやけてしまうことがありますので注意してください。
下線が表示されない?
今回の方法では0.5pxずらして描画しているので、canvasの高さが100pxだった場合、y座標「100.5」の位置に直線を描画することはできません。
同様に幅300のcanvasに、x座標300.5を描画することはできないので何も描画されなくなってしまいますので注意しましょう。
そういった場合は「高さ - 1px」のように座標を指定するしかないんですかね。
ちなみに高さ100pxのcanvasにy座標99.5で表示するとこのようになりました。

まとめ
今回紹介した方法で、なんとか直線がぼやける現象には対処できました。
ですが、まだまだよくわかっていない箇所もありますので、分かり次第追記しようと思います。
0.5ずらすということでしたが、場合によっては処理が重くなってしまうというような情報も書いてありました。
実際処理が重くなるのかについては、未確認なので定かではありませんがやはり極力1px以外の時は、0.5pxずらさないようにしましょう。
【javascript】Canvasで文字を描画するfillTextの使い方 - クリアメモリ
ではまた。