
先日、はてなブログのトップページにアドセンス広告を表示する方法を紹介しました。
その中で紹介した方法では、トップページの表示形式が「一覧形式」だとうまく表示されなかったため、今回はトップページが一覧形式の時にアドセンス広告を表示する方法を紹介します。
はじめに
今回紹介する方法は、はてなブログのトップページを一覧形式に設定している方で、トップページにアドセンス広告を表示する方法になっています。
一覧形式ではなく全文形式にしている方で、トップページにアドセンス広告を表示したい方は、こちらの記事で紹介しています。
細かい実装方法などは同じなので先に確認しておくと良いかもしれません。
ではまず、自分のサイトが全文形式なのか一覧形式なのかを確認しましょう。
自分のサイトは一覧形式?
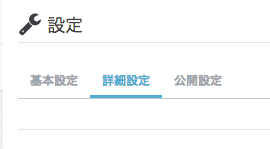
はてなブログの管理画面にアクセスして、【設定】項目を表示してください。

続いて、表示されたページの上部にあるタブから【詳細設定】を選択します。

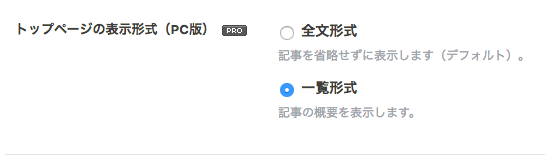
下の方にスクロールしていくと【トップページの表示形式(PC版)】という項目があるので、そこでチェックされているのが全文形式なのか一覧形式なのかを確認してください。
ここが「一覧形式」だったら今回の記事、「全文形式」なら過去記事でトップページにアドセンスを表示できるので、自分の環境に合わせて設置しましょう。

アドセンス広告を設置
では、自分のサイトの表示形式が確認できたので、実際にアドセンス広告を表示させましょう。
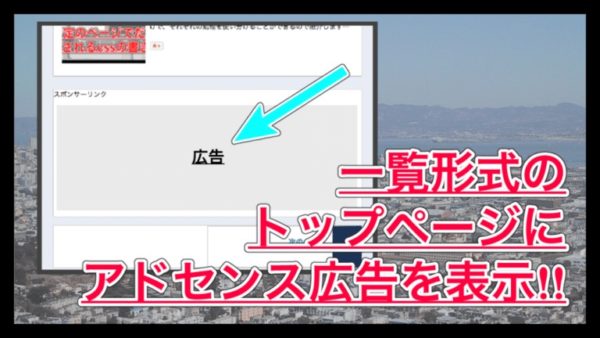
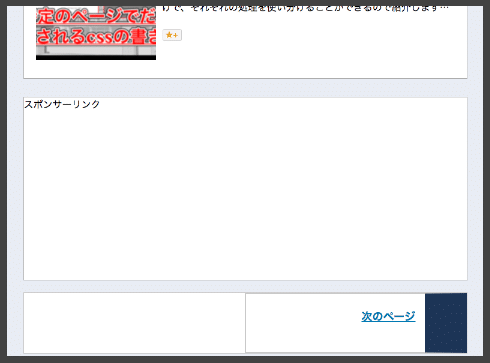
今回アドセンスを設置する場所は、全文形式の時同様「記事リストの最後」に表示させます。
具体的なイメージは、以下の画像で確認してください。

では、実際のコードを追加していきましょう。
追加するコード
今回のカスタマイズで追加したコードが以下になります。
アドセンスの設置方法については、過去記事で紹介したコードを元に設定しました。
<script>
var toppageAds = (function() {/*
ここにアドセンスのコード
<script>は<scrip>に変換
*/ }).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
document.addEventListener('DOMContentLoaded', function(){
var $target = ($(".archive-entry"));
if($("body").hasClass("page-index") && $target.size() >= 5){
$target.eq(-1).after($(".toppage-ads"));
($(".toppage-ads")).html(toppageAds);
}
}, false);
</script>
<div class="toppage-ads"></div>
このようなコードをフッターあたりに設置することで、アドセンスをトップページに表示できます。
アドセンスのコードの中から「<script>」と書かれた部分を「<scrip>」に書き換える点に注意してください。
これで、トップページにアクセスすると、ページの一番下にアドセンス広告が表示されているかと思います。
ちなみに私は、レスポンシブ広告を設置しました。
サイトに合わせて選択してみてください。
記事と記事の間に表示!
実は今回のコードを応用することで、トップページの記事と記事の間に広告を表示させるなんてことも実現できちゃいます。
暇な時にでもチェックしてみてください。
まとめ
今回紹介したように、一覧形式のトップページにアドセンス広告を設置するためには、.archive-entryでエントリーを判定させました。
このように記述することで、トップページから収益を獲得するチャンスが増えるので、トップページへのアクセスが多い方で、まだ何も表示していない方はぜひ試してみてください。
ではまた。