
先日、はてなブログの記事に「前の記事」がない時は、トップページへ戻るを表示させたのですが、実はちょっと書き方を変えるだけで「トップページ」や「カテゴリーページ」にも表示できるので紹介します。
はじめに
今回紹介する内容は、トップページやカテゴリーページで「トップに戻る」ページャーを表示させる方法です。
実は、過去にこんな記事を公開していました。
この方法を使えば、記事ページで「前の記事」がない時は「HOMEに戻る」を表示させることができたのですが、実は同じコードでトップページやカテゴリーページにも設置できちゃうんです。
では早速見ていきましょう。
実際の動作をチェック
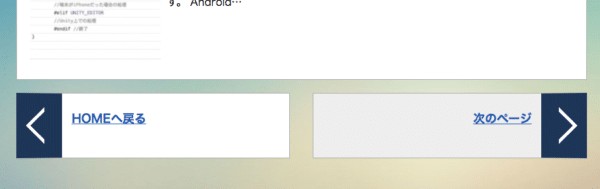
今回の方法を行うと、以下の様なページャーを設置できます。

カテゴリーページの記事数が多く、2ページ以降がある場合はこんな感じになります。
次のページをクリックすれば次の項目を表示しますし、Homeへ戻るをクリックすればトップページに戻ります。
それによって、回遊率やユーザビリティがアップするかもしれません。
コード自体は先日の記事で紹介したものとほぼ同じもので設定できるので試してみてください。
コードをチェック
今回のコードはjQueryを使います。
順番に見ていきましょう。
jQueryを用意
ページャーを設置するためには「jQuery」を使います。
ですので、以下のコードを記述していない場合はフッターの一番上に追記してください。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
ページャーを設置するコード
では、本題のページャーを設置するためのコードを追加していきます。
前回の記事と違う点は「記事下」にコードを書くか、「フッター」にコードを書くかです。
これらの違いは、記事ページで動作させるコードなのか、サイト全体で動作させるコードなのかという様な違いがあり、それによって使い分けることもできます。
ですので、今回のように「トップページ」や「カテゴリーページ」にページャーを表示させる場合は「フッター」に処理を追加しましょう。
では実際のコードをチェックしてください。
<script>
$(window).on("DOMContentLoaded", function(){
var pagerPrev = $('.pager:not(:has(.pager-prev))');
($('.pager-prev-fake')).appendTo(pagerPrev).addClass('pager-prev').css('display','block');
});
</script>
<span class="pager-prev-fake" style="display:none">
<a href="http://ブログのURL">HOMEへ戻る</a>
</span>
こんな感じのコードを設置するだけで、トップページやカテゴリーページ、記事ページなどにページャーを表示できます。
コードの「ブログのURL」と書かれた箇所は、それぞれ自分のサイトURLに変更してくださいね。
トップページはちょっと注意
先ほどのコードで、トップページにもページャーを表示させられたのですが、トップページにトップページへのリンクがあると変な感じだったので、代わりに読者登録のリンクを設置してみました。
<script>
$(window).on("DOMContentLoaded", function(){
var pagerPrev = $('.pager:not(:has(.pager-prev))');
if($('body').hasClass('page-index')){
($('.pager-prev-home')).appendTo(pagerPrev).addClass('pager-prev').css('display','block');
}else{
($('.pager-prev-fake')).appendTo(pagerPrev).addClass('pager-prev').css('display','block');
}
});
</script>
<span class="pager-prev-fake" style="display:none">
<a href="http://ブログのURL">HOMEへ戻る</a>
</span>
<span class="pager-prev-home" style="display:none">
<a href="http://blog.hatena.ne.jp/読者登録のリンク">読者になる</a>
</span>
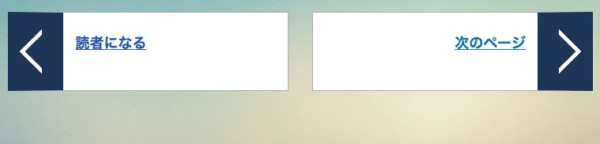
こんな感じになりました。
この様に記述すると、HOMEに戻るページャーを設置しつつ、トップページの場合は「読者になる」ボタンを設置しました。

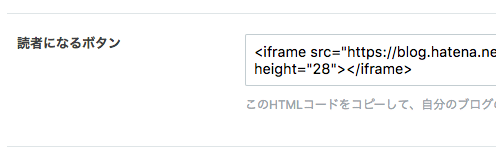
読者になるボタンのリンクは「設定 > 詳細設定 > 読者になるボタン」に書かれた部分をコピーします。

http://blog.hatena.ne.jp/-id-/-domain-/subscribe
の様な部分を貼り付ければ実装できるはずです。
まとめ
今回紹介した方法を使えば、ページャーをより便利に活用できてユーザーの回遊率もアップするかもしれません。
ページャーが片方だけだと見た目がおかしくなるので、ぜひHOMEへ戻るを表示させて見てください。
もし、記事ページだけに表示させたいという様な方は、過去に紹介した記事の方をチェックして見てください。
【はてなブログ】ページャーにトップへ戻るを表示!前の記事が無い時に表示すれば直帰率が下がるかも!? - クリアメモリ
ではまた。























































